The uber-savvy Social Media Manager and website owner uses Open Graph as a key weapon of choice in their content arsenal.
What is open graph?
In simple terms, Open Graph refers to a few lines of code you place in the <head> section of your website and it gives a social media channel such as Facebook, information about what your page is about(note: Twitter’s Open Graph markup is a tad different).
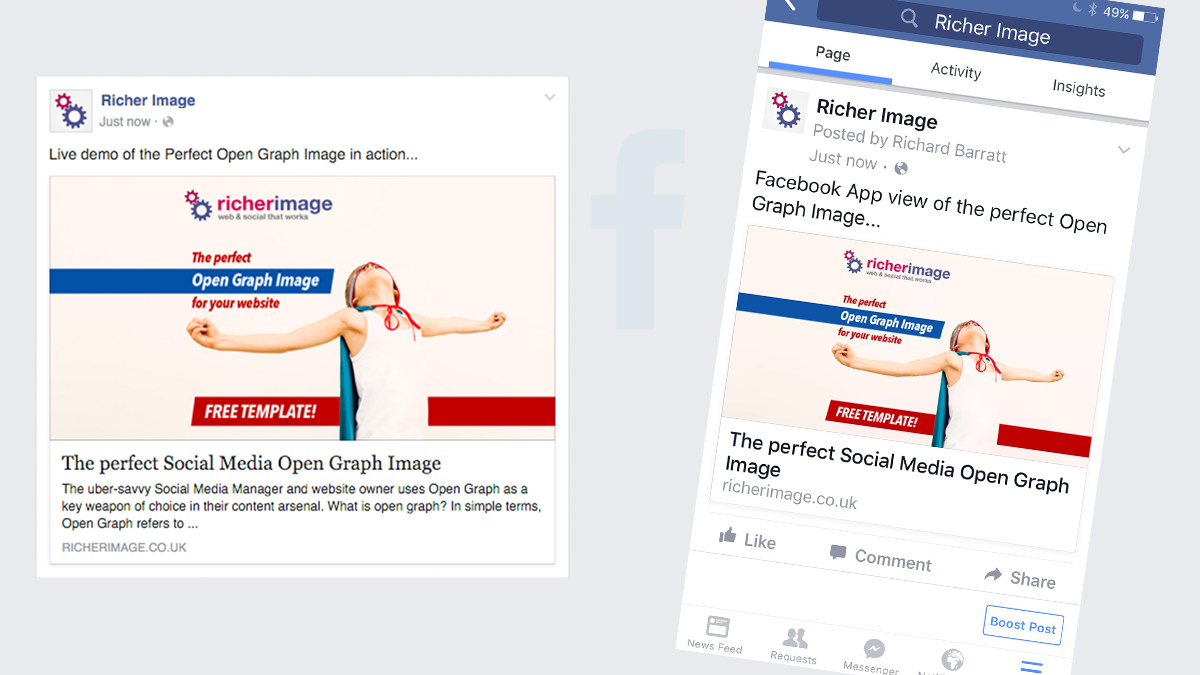
You can see Open Graph in action whenever you see ‘previews’ of the web page shared. Exhibits A, B, C and D are here…
By utilising Open Graph, you’ll have the assurance that no matter who shares your content, the pertinent information will be displayed exactly how you want it to with these previews – this includes a headline, a description, and… a featured image.
It is the featured Open Graph image that we’re going to look at more closely today – and we’re going to optimise the heck out of it!
We should include images in our posts because they significantly increase shares and engagement – for instance, a study by Buffer concluded that adding images increased their engagement on Twitter by 150%.
Assigning a featured image to your content is easy you simply declare the image’s url in the open graph meta tag like so:
<meta property="og:image" content="http://example.com/my-featured-image.jpg">
Sure, you can add any generic image but to really optimise it we would want to add some text or a call-to-action — you know, to make it more ‘ad’ based.
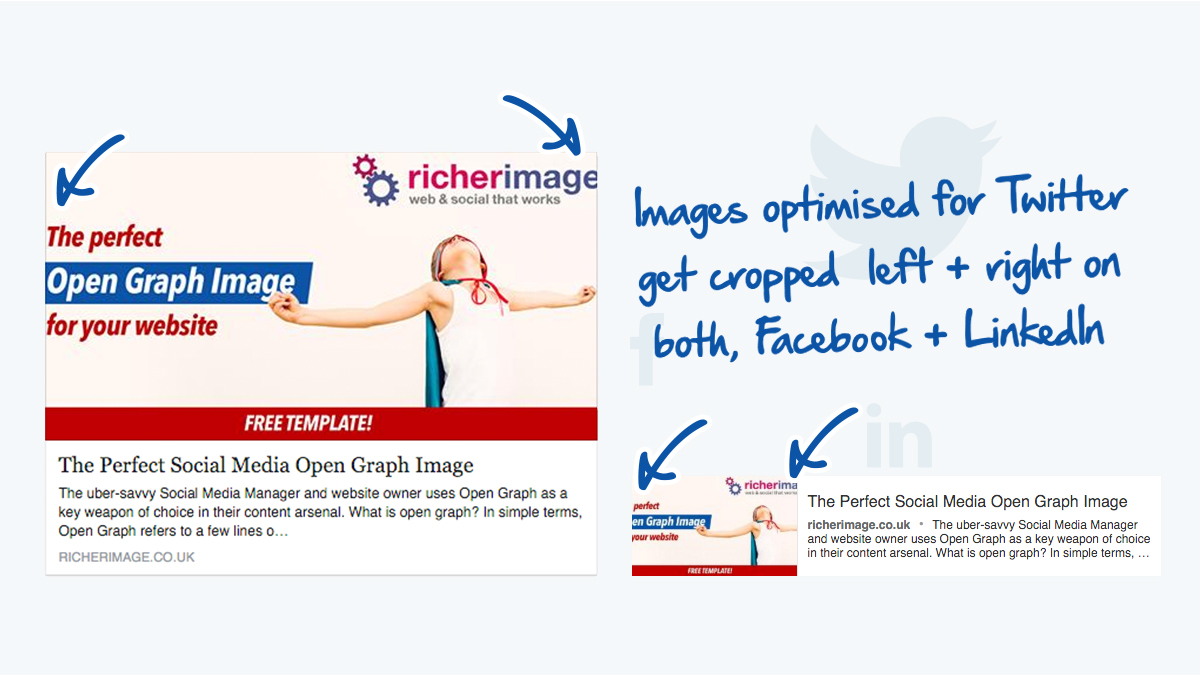
But to do this, we need to be aware of how each social media channel crops these post images – and they all crop them differently!
In the examples here you can how an…
- image optimised for Facebook (1200px × 623px) appears in Twitter and Linkedin.
- and an image optimised for twitter (1200px × 600px) appears on Facebook and again on LinkedIn
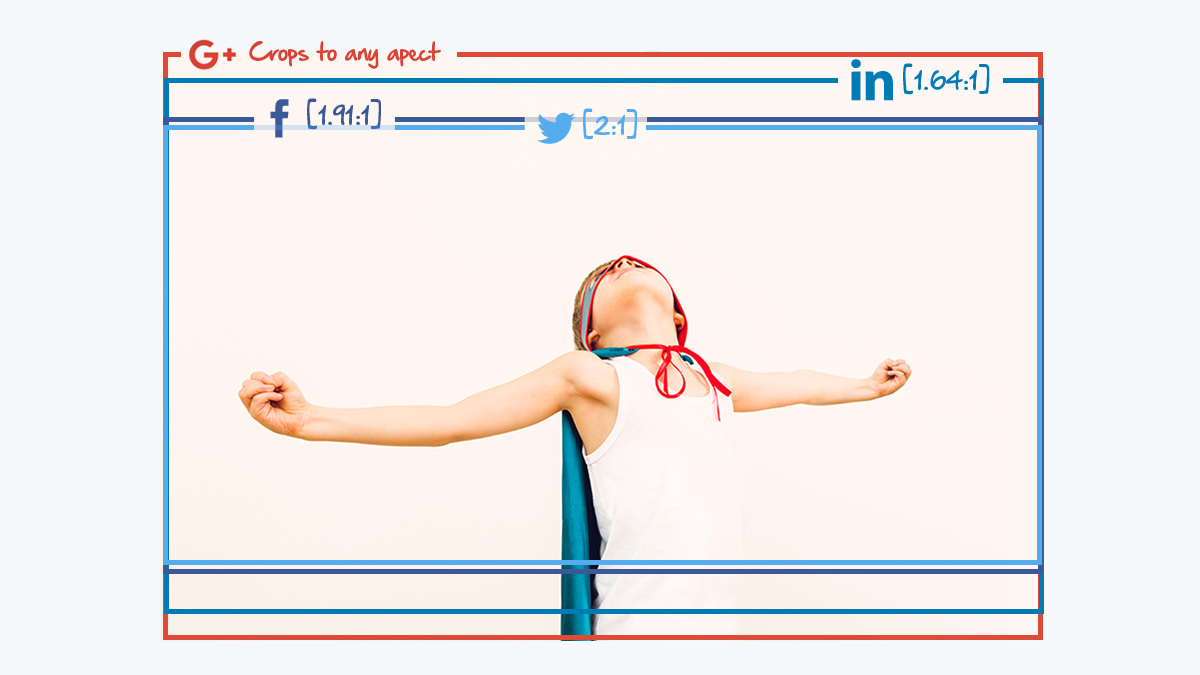
To understand how this cropping works we actually need to look at the aspect ratio each social media channel uses.
Here’s the aspect ratio of the main Social Media Channels. Note this only applies to OpenGraph images – not images you manually upload (different rules apply here to make things more confusing).
- Twitter
– Large Summary Image[2:1]or[1.86:1]on the mobile app
– Summary Image[1:1] - Facebook
[1.91:1] - LinkedIn
[1.64:1] - Google+ Doesn’t crop (same no one uses G+ eh?)

Here we see how Facebook, Twitter, and LinkedIn would crop an image with a 3:2 aspect.
You’ll notice there’s a ‘sweet-spot’ in the middle – wouldn’t it be nice to have this as an overlay image for Canva or as a photoshop template? 🙂
We’ll we’ve done this all for you. We’ve come up with what we consider to the best universal image size for Social Media Open Graph.
Moreover, you’ll see on the overlay a danger zone along the edges — these parts of the image will suffer from cropping.
There is an entirely safe zone in the middle which will survive even the hardest of crops — the [1:1] — this is the square summary image for Twitter. This would also apply to typical WordPress thumbnails, so this template can double up as your featured image too.
Totally FREE Open Graph Image Template
No subscription is needed – this is an entirely free Download. Grab your them here.
Template File Express Download [icon type=”download_tray”]
Included in your .zip bundle is…
- A sample image
- The original .psd overlay and smart object
- Overlay templates in translucent black, white and red
Naturally, if you wanted to share this post by either sharing on Facebook or by Tweeting, then I officially consider you to be a very wonderful person 🙂
Coming Soon: Fully Responsive Cover Images
Another great Social Media Image resource is on its way — the perfect image templates for Facebook, Twitter, Linked, G+ and YouTube cover images.
Don’t miss this update subscribe today.
…and last but not least — any questions or comments? Fire them below, I’ll be prompt in getting back to you 🙂